| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 우아한테크캠프 4기
- html
- CSS
- 프로그래머스
- 개인 프로젝트
- AWS
- 우아한테크캠프
- toast
- 토이 프로젝트
- 함수
- 알고리즘
- 토이프로젝트
- 자바
- 모듈 배포하기
- 자바스크립트 객체
- 주간 회고
- 리액트
- 네이버 테크 콘서트
- 자바스크립트
- 인사이드 자바스크립트
- Hello Coding HTML5+CSS3
- 회고의 회고
- npm
- ES6
- 우아한형제들
- express
- 러닝 자바스크립트
- 코드스쿼드
- 우아한테크코스
- 레인지 슬라이더
- Today
- Total
블로그
npm 모듈 배포 후기 (dico-json-carousel) 본문
저번 프로젝트를 진행하면서 캐로셀을 만들었고, npm 배포까지 성공했다! 👍
프로젝트 기간 내에 배포를 마치고 싶었지만 추가적인 기능을 좀 더 고려하면서 기능을 구현하려고 하다보니
프로젝트가 끝나고 난 뒤에도 시도해보는 게 어떻겠냐는 얘기가 나왔고 덕분에 일요일을 빌려 완성할 수 있었다.
전부 구현하지는 못했지만 필수적이라 생각한 기능들은 구현해서 배포했고, 만족스러운 경험이었다!
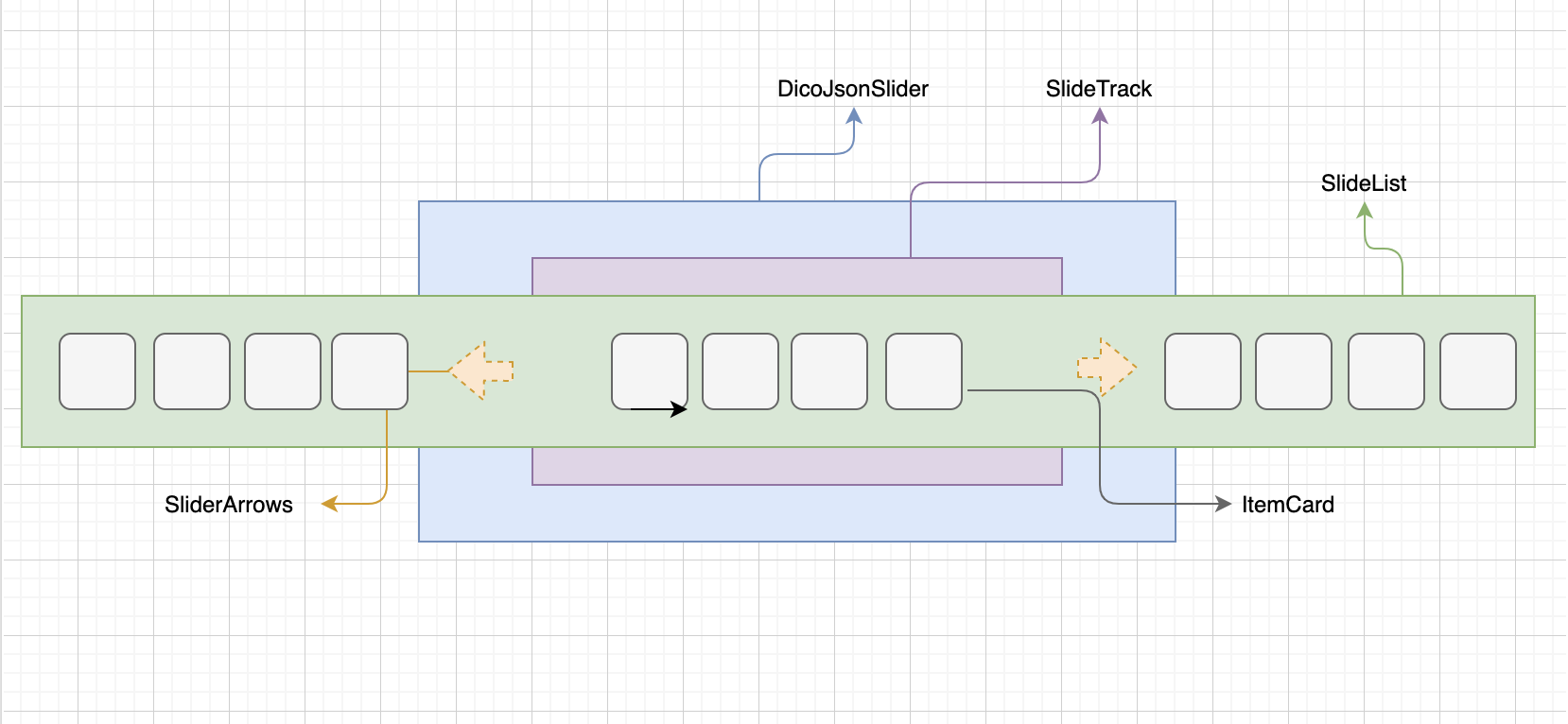
컴포넌트 설계

처음에 컴포넌트를 설계하는 회의를 마치고 자고 일어났더니 @디코가 멋진 이미지를 만들어주셨다.
덕분에 의욕이 더 고취되어 성공하지 않았나 하는 생각이 들었다. ::)
옵션
| 키 | 기본값 | 설명 | 구현 여부 |
| perPanel | 4 | 하나의 패널에 보여줄 컴포넌트 갯수 | O |
| speed | 500 | 트랜지션의 속도 (단위 : ms) | O |
| count | false | 페이지 정보 ( 현재 / 최종 ) | O |
| loop | true | 캐로셀 여부 | O |
| autoplay | false | 자동 슬라이드 여부 | X |
| interval | false | 자동 슬라이드 간격 (선행 조건 : autoplay true) | X |
| arrows | true | 화살표 출력 여부 | X |
| arrowStyle | Component | 화살표 컴포넌트 (커스텀) | X |
| dots | false | dot navigation 여부 | X |
처음에 사용자 편의성을 위해 추가하려고 했던 옵션들!
캐로셀(+슬라이더)하면 반복이 가능해야 하며, 속도 조절도 필요하다고 생각했다.
그리고 재사용성을 위해 한 패널에 보여줄 아이템의 수량도 조절이 가능해야 한다고 생각했고,
autoplay true와 arrows false의 조합으로 배너처럼 사용도 할 수 있으면 좋겠다는 생각도 했다.
그래서 그런지 다음에 프로젝트를 할 때, 캐로셀이 필요하다면 고민없이 채택해서 활용 할 수 있는 모듈이 필요하다고 생각했고, 팀원의 동의 덕분에 조금 더 많은 옵션을 추가할 수 있었다.
이 외에도 여러 옵션이 떠올랐지만 구현할 옵션을 선정하는 과정에서 단기간에 가능하면서 최대한 중요하다 싶은 부분만 추려내었고, 미구현된 기능은 추후 추가적인 작업을 통해 완성하기로 ::)
샘플

const options = {
perPanel : 4,
speed: 500,
count: true,
loop: false
}
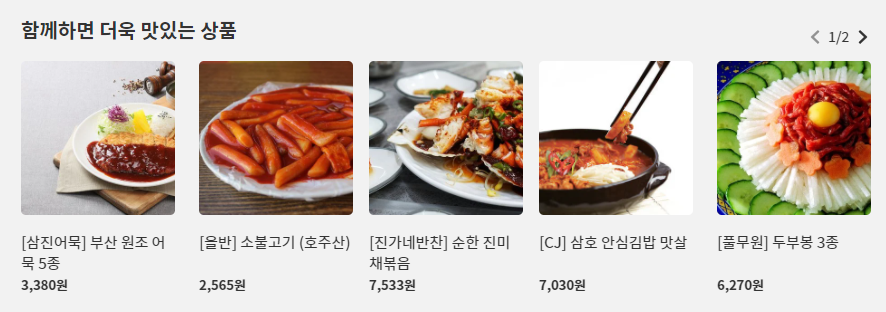
count나 arrow은 별도의 클래스명이 부여되어 있으므로 사용자가 자유롭게 수정할 수 있다.
그래서 프로젝트에서는 아래와 같은 형태의 UI로 수정하여 사용했다.

후기
리액트로 구현하면서 상태 관리에 대한 이슈가 많이 발생했다.
대표적으로는 autoplay에서 이전 state값의 참조로 인해 패널의 이동 상태가 초기화 되는 이슈가 있었다.
useEffect를 활용하여 처리하려 했으나, Context의 문제도 겹쳤는지 미봉책에 그쳐 배포본에 반영하지 못했다.
이 과정에서 아직 리액트가 익숙하지 않아서 그런지 바닐라로 구현했으면 훨씬 쉬웠을텐데 하는 생각이 들었지만
학습하는 재미가 있어서 매우 만족스러운 경험이었다.
끝으로 휴일임에도 낮부터 새벽까지 반나절을 함께 고생하신 @디코에게 감사의 말씀을 드리고 싶다. 🌷
