| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 우아한테크캠프 4기
- 우아한형제들
- 자바
- 자바스크립트
- 토이프로젝트
- 함수
- 회고의 회고
- 알고리즘
- 프로그래머스
- 코드스쿼드
- 러닝 자바스크립트
- AWS
- 주간 회고
- 개인 프로젝트
- 모듈 배포하기
- 자바스크립트 객체
- html
- CSS
- npm
- ES6
- toast
- 네이버 테크 콘서트
- 레인지 슬라이더
- 인사이드 자바스크립트
- 우아한테크캠프
- Hello Coding HTML5+CSS3
- 토이 프로젝트
- 리액트
- express
- 우아한테크코스
- Today
- Total
블로그
21년 4월 4주차 주간 회고 본문
4월 19일
새 프로젝트를 시작했다.
회고와 대략적인 기획안들은 노션을 통해 정리할 예정이다.
이번에도 첫날은 개발 환경 구축 및 협업 규칙에 대한 회의를 진행했다.
새로운 프로젝트에 들어갈 때 마다, 이번에 만날 팀원과의 케미도 좋았으면 하는 생각을 하는데
정말 운이 좋은 건지 배려심 깊고 소통이 잘 되는 분들만 만나는 거 같아 많이 행복하다 ::)
이번에는 이슈 기반 개발을 진행하기로 결정했다.
이슈를 발행하고 이슈에 맞는 브랜치를 생성한 뒤, 개발이 완료되면 pr 과정에서 Resolve 등의 키워드를 통해
PR과 동시에 이슈를 닫으며, 작업이 완료된 브랜치도 삭제할 수 있다는 사실을 알게 됐다!
그리고 컴포넌트에 대한 기본적인 구조 설계를 진행했다.
4월 20일
오프라인에서 페어프로그래밍을 진행했다.
방역수칙을 철저하게 준수하기 위해, 카페에서 협업하는 동안 마스크를 잠깐 내리고 커피 한 모금 마시고, 다시 마스크를 썼다. ::)
최근 집의 네트워크 환경에 문제가 생긴건지, 아니면 SK브로드밴드의 인터넷이 불안정한 건지 줌이나 개더 등의 화상 회의 서비스를 이용할 때, 목소리나 끊겨 들리거나 내 목소리가 기계음처럼 들리거나, 튕기는 등 문제가 많이 발생했다.
그래서 오프라인에서의 결과물이 정말 만족스러웠다.
피드백도 더 빠르게 진행이 됐고, 다행히 서로의 위치가 가까웠기에 오프라인의 단점인 시간적인 소요도 상당히 적게 발생했다.
라벨이나 아이템 카드 등 재사용이 필요한 부분들에 대한 의견을 많이 제시했는데 정말 사소한 부분에 대한 의견도 주의깊게 들어줘서 정말 고마웠다.
4월 21일
오전에 OAuth에 대한 수업을 들으며, 패스포트가 얼마나 편리한 건지 다시 한 번 느끼는 시간을 가질 수 있었다.
개인적으로 재사용성을 고려한 슬라이드 모듈에 대한 우선순위를 높게 잡고 있기 때문에 꼭 구현할 생각은 없지만 여유가 된다면 익스프레스로 서버를 만들어서 인증처리를 해보는 것도 재미있는 경험이 아닐까 싶다!
오후에는 기획서에서 누락했던 사항을 발견하여 추가적인 UI 작업을 진행했다.
또한, DropDown을 팀원에게 설명하는 과정에서 회사에서 구현했던 기능들을 되돌아보는 시간도 가질 수 있었다.
4월 22일
오프라인에서 진행했다!
DB 구축 및 API 기능 추가와 하드코딩된 텍스트를 API의 데이터로 동기화하는 작업을 진행하는 하루였다.
코드스쿼드에서 제공한 Mock API를 사용해도 괜찮지만, 사라진 배민찬 서비스를 기반으로 하는 프로젝트다보니
반환 값의 이미지가 존재하지 않는 경로거나, 요구 사항인 재고에 대한 정보가 없는 등 불편한 점이 상당히 많이 느껴졌다.
하여 팀원에게 DB 구축을 하는게 어떻겠냐는 의견을 제시했고 흔쾌히 받아들여줘서 즐겁게 작업할 수 있었다!

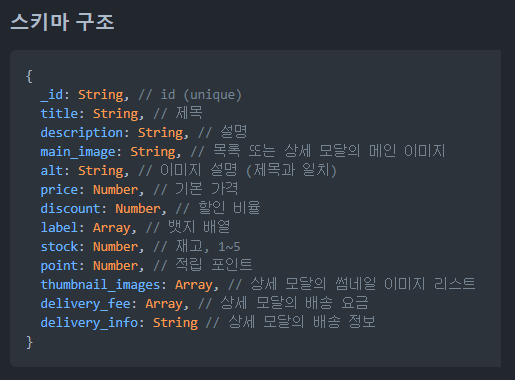
상품의 스키마 구조는 위와 같으며, 이 상품들을 가지고 있는 list는 childs로 상품의 id값을 배열로 담도록 설계했고,
조회 시 populate로 데이터를 가져오도록 처리했다.
배포는 heroku!
4월 23일
코드스쿼드 오프라인 공간에서 개발 및 주간 발표를 진행했다.
API에 추가적인 기능을 구현했고, 이제 공유해도 괜찮은 결과물이 나왔다고 판단하여 다른 팀들과 공유하게 됐다.
프론트엔드 끼리 진행하는 팀들은 굳이 백엔드를 구현하기 보다 만들어진 API를 사용하는게 낫다고 생각해서
저번 프로젝트나 이번 프로젝트나 API를 만들고 공유하는 재미있는 경험을 할 수 있었다.
발표까지 시간적인 여유가 있어 다음주에 진행하기로 했던 상세 페이지에 대한 작업도 미리 진행할 수 있었다.
주간 회고
코드스쿼드 내부에서 매번 회고를 진행하면서 왜 포스팅으로 정리하지 않았을까 라는 생각을 하게 됐다.
좋은 점이나 개선해야할 점을 타이포라에 정리해놓고 넘어가는 것보다 공개적인 공간에 남기는게 더 좋지 않을까 라는 생각도 들었고!
2번 째 팀 프로젝트는 사라진 배민찬의 기능을 대략적으로나마 구현하는 프로젝트다!
기간은 2주이며, 메인 페이지와 상세 페이지(모달), 슬라이드 모듈(npm 배포)이 핵심적인 요소라고 할 수 있다.
저번 프로젝트도 그렇고 이번 프로젝트도 프론트엔드 끼리 진행하게 되었다.
개인적으로 몽고DB를 약간이나마 사용해봤고, 코드스쿼드에서 제공된 Mock API의 기능에는 부족한 점이 많은 거 같아
이번에도 API를 직접 구축해서 사용했다.
스키마 구조도 저번에는 Embedded Modeling이었으나 이번에는 Linked Modeling이라고 볼 수 있는 방식으로 접근해보았다.
OAuth는 패스포트를 이용하여 구현할까 고민하고 있지만 개인적으로 npm으로 배포하는 슬라이드 모듈이 더 우선순위가 높다 생각해서 그 부분을 필수적으로 구현해보려고 계획하고 있다.
'회고, 후기' 카테고리의 다른 글
| 21년 5월 4주차 주간 회고 (0) | 2021.05.29 |
|---|---|
| 21년 5월 3주차 주간 회고 (0) | 2021.05.26 |
| 21년 5월 2주차 주간 회고 (0) | 2021.05.23 |
| 21년 5월 1주차 주간 회고 (0) | 2021.05.19 |
| 21년 4월 5주차 주간 회고 (0) | 2021.05.16 |



